Index
Overview
- Installation
Updates
Definitions
Layouts & Podgroups
Pods
Elements
Properties Explained
- Context Variables
Properties
- Caption
- CaptionColor
- CaptionLeft
- CaptionTop
- CaptionFontSize
- CaptionStyle
- CaptionStyleColor
- Color
- BorderColor
- Border
- OnClick
- ToolTip
- ToolTipColor
- Graphic
- Index
- Percent
- PercentDirection
- Display
- Top
- Left
- Height
- Width
Commands
- clickbuff
- pods
- layout
TLO: SpellIcon
TLO: Pods
INI Settings
UI Files
Dependencies
Limitations
Troubleshooting
Overview
MQ2EmuCharacters gives you a way to graphically interact with your toons in the NetBots/EQBC link. There is an individual window(pod) for each character with globally or per-character customizable buttons, progress/hp/mana/etc bars, and labels. You set these pods up in an ini file using elements with several different kinds of properties.

As soon as a character is detected in NetBots they get a display added. So, In the above example I have two characters logged in to netbots, and the display seen is what happens automatically without really needing to set anything up. The first window (a "podgroup") is the Header podgroup, which by default shows information about the current character you are on, and also has hotkeys which send remote commands, like sit, follow, target and camp to all characters. The second two podgroups are generated for each character automatically. The one with a yellow name is the remote character, and the green name is the current foreground character. Some default behaviors are present such as name colors being yellow when they are in the zone, green when it's yourself, purple when they are dead, gray when they are not in the zone, and surrounded by parenthesis when they are invisible. The buttons on these podgroups control the character they belong to (their name is automatically plugged into the commands, you don't need to customize it for each character). These behaviors are all customizable by editing the object files or creating your own--the syntax of the object files is a familiar merging of INI files and macroquest variables/commands. The size, color, graphics, information, click behaviors, text, font, and everything else can be fully customized. There is even an inheritance system so you can create a new module and just tell it, "behave exactly like this other module, but show mana instead of hp."
It is difficult to tell from the screenshot but each characters podgroup is made up of several individual pods that can be modularly mixed and matched. The first pod is the "Character" pod which has their name, the class badge, and the progress bars. The second pod is a set of ten buttons, and the last is a segment that has room for 12 buffs. You can change the order of those for everyone, an archetype (like healers), a class or a specific character. So you could have a super simple design that just showed their name and HP, or you could get elaborate. There is an arrangement mode (/layout arrange) which lets you move the modules around within a characters podgroup, remove modules, and alter the character's ordering simply by pointing and clicking; it's all graphical. There is also a gallery that lets you graphically view all the available modules and select one to be instantly added to a character.
[back to index]
Installation
In addition to the normal MQ setup steps, you need to copy the graphics over from your MQ download to your EQ directory. You will copy all of the contents of the Macroquest/UIFiles directory into the Everquest/uifiles/default directory. If you do that before you start Everquest there should be no additional steps. If you do it after you've loaded EQ you'll need to tell EQ to reload it's files using /loadskin default
You will also need to login to your gold member account using the /login <forum username> <forum password> command.
You will need EQBCServer and MQ2NetBots started. EQBCServer.exe is in your Macroquest Directory. MQ2NetBots should be running by default but you can start it with /plugin NetBots
Once that is done you should see a display similar to that above. In the last podgroup you'll see the connection pod which displays 4 connection settings that need to be enabled. You can click each to enable them (they can take a moment to initialize). Once all four are enabled the plugin will start looking for characters to pop into NetBots. Characters don't join NetBots by default so you may need to repeat these steps on each character. As you add them they will get their own podgroup.
[back to index]
v2.0 Updates
This is a major update, about 8,000 lines of code have been added. I'm really excited about this. The general idea of the plugin is still the same, but it's basically a whole new plugin. It's so much more powerful, so much easier to use, and infinitely more pleasant to look at. It just kind of works now, exactly how you'd want it to. Here are some of the more noteworthy changes.
- Addition of footers and headers.
- Addition of a TLO
- Adds a wide array of slash commands.
- Removes some of the more complicated aspects of the plugin and makes some of the behavior automatic and more intuitive
- Introduces a minimize feature. You can use a command or just click the button (the button just uses the command).
- Adds the ability to have non-character related windows (like connection status--which is very handy for troubleshooting).
- Makes each characters pod as well as the new header and footers modular--so you can have multiple pods for each character.
- Adds a way to order your characters, by defining or just automatically remembering the last order they were in.
- I removed that annoying little move button--by default you drag it like any other window, but you can change the behavior.
- Created a way to explicity cause pod obejcts to inherit properties from one or many other pods. This makes customizing and extending really easy.
- Added the ability to easily fade/flash elements; you can set the delay.
- Added a way to quickly adjust transparency without editing the ini.
- Consolidated the bars/labels/buttons/icons objects into one master object type; this actually greatly expands the functionality. So you could, for example, have a heal button on your clerics pod, but add a transparent blue bar on top of it that shows his casting progress.
- I recently found the methods in the EQ client that predict the width and height of text; this lets us have a background behind the tooltips (they are automatically dark for light text, and light for dark text) and also to have onclick events for labels.
- Added new caption styles. So, you can add border around your text, dropped shadows, or a tooltip style box.
- Corrected an issue that never made old pods drop for character that had logged out. You can adjust the dropout timer in the INI.
- Made the setting that stores the location of the pods on screen a per-character setting instead of a global; so, each character can put the window in a different place
- Made the each characters layout an explicit setting isntead of you having to name the pod object after the character.
- The layouts for the characters by default use the layout for the character name, if that's not available then their class's layout, if thats not available then their archetype (caster, melee, hybrid, healer), and finally just the default.
- Removed the Label.Names, Button.Names, etc. You don't need to declare your elements it just finds the elements on it's own now.
- Added a property that lets you draw borders of varying widths around elements, and another property that lets you set it's color.
- You can reorder the pods and the pod groups live from within the game now. You enter movemode with the /layout arrange command or you can click the hotkey in the footer. From there you just click the buttons that popup when you hover over the pods.
- You can add pods to each group live from within the game. You enter movemode using /layout arrange then hover over where you'd like the new pod and click the "+" button that appears. That will open the gallery and let you select.
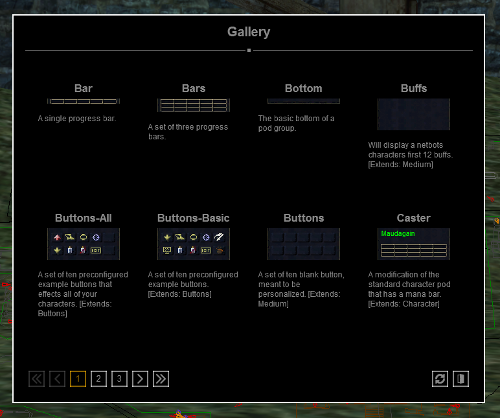
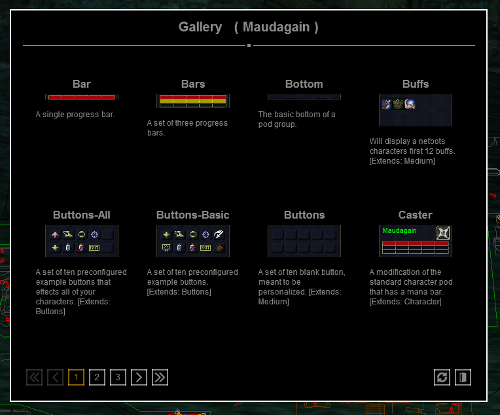
- There is now an object gallery that lets you view all the objects you have available to use. Check it out with /layout gallery
- ...probably some other things. Enough has changed that it's worth reviewing the documentation again.
[back to index]
Definitions
Pod / Class: refers to a single one of the containers that shows up on the screen. Class usually refers to the code of the pod.
Objects : refers to a whole pod, or the sub elements found within each pod.
Element: refers to a single part of a pod, like a label or a button.
Property: refers to a single aspect of an element or pod, like it's caption color, fontsize, height or width.
Layout / Podgroup: refers to groups of pods. For example you can set the header layout to show a titlebar and the connection status. Those two pods together would be refered to as the header "layout" or the header "podgroup".
Inherit / Extend: refers to the way a child pod will inherit elements and properties from it's parent. If you created a pod with a blue bakcground named "Foo", and then created another pod named "Bar" and told it to extend or inherit from "Foo" then "Bar" would have a blue bakcground.
Overload: refers to inheriting a property from a parent, but then changing it in the child. Using the example from above, if "Bar" changed the background it inherited from "Foo" to red it would be "overloading" the background. It would look like Foo in every other way, but it would have a red background.
[back to index]
Layouts & Podgroups
A layout can consist of any number of pods. Each character in netbots will automatically load a layout based off settings in the INI file. However, they can be changed using commands in the game or by interacting with the existing pods (depending on your settings). There is also a Header and Footer layout which are displayed above and below the character podgroups. This is a pod group:

These layouts can be declared as a list of pod names in the ini file. For example for the header you could have
HeaderLayout=Titlebar Me Buttons-All Bottom
"Titlebar" would refer to the Titlebar pod, and "Me" the Me pod (see the "Pod" section). When you load this up you would have a Titlebar immediately followed by the Me pod, then a set of Buttons-All and finally the graphic for the bottom of the podgroup. Those four pods combined would comprise the header podgroup as seen in the leftmost group in the screenshot above.
Each character, class, or archetype can have a layout defined as well. When a new character joins EQBCServer the plugin will first try to load a layout for the character by seeking one named after them, e.g. MaudiganLayout. If that is unavailable it tries their archetype (Healer, Caster, Hybrid, Melee) e.g., HealerLayout, if that is unavailable it tries their class, e.g., ClericLayout, and lastly it uses DefaultLayout.
With this method of defining what type of pod(s) each character has, you could, for example, quickly modify all your casters and healers to use the pod where you overloaded the stamina bar to show mana instead. You could also quickly direct your tank to use a layout where you've overloaded his pod to be red to stand out.
[back to index]
Pods
Each pod is a list of settings that defines what one of the little character windows looks like and how it behaves. This is an individual pod:

A pod is represented in it's own ini file, reffered to as an "Object". Each objects filename and bracketed title inside the file must match and contain no spaces. So, to create a "tank" pod you would create a file in the ./Macroquest/Objects/ directory named Tank.ini and place the following code in it:
[Tank]
That's not a very useful pod since it has no properties though. The quickest way to give it behavior is to have it inherit behavior from an existing pod. To do so you use the Extends property.
[Tank]
Extends=Character
This would make the Tank pod behave in every way like the Character pod. You probably don't want that, so you can overload existing properties, or extend new ones. To overload you just reference a property that exists in the default layout, but give it a new value:
[Tank]
Extends=Character
Pod.Color=255 255 0 0
This would make the tank pod red in color instead of the regular grayish color. To extend new properties or elements you just referene them with a new element name:
[Tank]
Extends=Character
Pod.Color=255 255 0 0
NewLabel.Caption=MAIN ASSIST
NewLabel.CaptionLeft=10
NewLabel.CaptionTop=5
NewLabel.CaptionFontSize=2
NewLabel.CaptionColor=255 255 255 255
That would add a new element named "NewLabel" which would be a small white label stating "MAIN ASSIST" at (5, 5).
Each element of a pod has a list of properties, but the pod also has it's own properties. We referenced one when we changed the pod's color to red. Properties of the pod get referened using the Pod reserved word. Here is a full example of the footer pod setting up the properties of the main pod object:
[Footer]
Pod.Color=${If[${MouseOver},${Pods.Hover},${Pods.Transparency}]} 255 255 255
Pod.Height=14
Pod.Width=112
Pod.Index=0
Pod.Graphic=Wnd_Footer
Most properties that are valid for the pod element are also valid for other elements (like labels and buttons), and visa-versa. Some minor functional differences exist and are covered on each individual property in the "Properties" section.
[back to index]
Elements
An element is a sub object on a pod. The items marked in blue are all elements.

Syntax-wise there is only one kind of element. You don't have to set a type, the type is just an emergent property of the properties you set, but they are sometimes refered to as buttons, labels, bars, or icons. The difference is only functional. Labels are an output device that tend to just be text displaying data. Buttons are an input device that performs a function when clicked. Icons are an output device that display an image. Bars are an output device that display data by using a percentage display width or height.
There is a little conceptual overlap in these different element types. For example, a label is usually created with no height or width, it's just as wide as it needs to be; a bar is created with a percentage property, a color and a height and width. The percentage is multiplied by the total width to get the display size (e.g., 50% of a 200 pixel bar would display 100 pixels wide). So, if you mix those properties and you created a "label" with a color and percentage property, but no height or width property set. This would result in a percentage bar that conforms shape and size of the label's text. Meaning, at 100% the bar would be the exact width of the text being displayed on the label.
Declaration of an element is implicit. (In previous versions you had to explicityly declare the object and it's type.) To create an element on a pod you simply start adding properties to the objects ini file. So, programatically speaking, and element is just a set of properties taking the following form:
<element name>.<property>=<value>
Add a few of those with the same element name to the object file and you've got an element.
When you create a pod (an object file) an element is automatically created for the pod itself. You could consider this the pods background. It's element name is "Pod" so if you try to use that element name it effects the entire body of the pod.
[back to index]
Properties Explained
Pods and elements have properties. Properties follow the element name, seperated by a period. Pods follow the same syntax but the pod's properties use the reserved element name of "Pod". Like below:
[Example_Pod]
Pod.Caption=I'm a caption on the pod
Label1.Caption=I'm a caption on a label named "Label1"
Some properties are parsed, just like a macro command or hotkey, and some are not. For example, a label with a caption property of Label1.Caption=${NetBots[Maudigan].PctHPs} would display "100" in the game. However, a Top or Left property containing variables would cause an error.
If a property is parsed, the final parsed value must match the expected data type. For example, a Color property should be four numbers from 0-255 (e.g., "255 127 127 0") so a value of ${If[${Me.Sitting},255 0 255 0,255 0 0 255]} would be valid as the format of the final parsed output matches the expected syntax. You can determine that a property is parsed by checking for the indicator next to it's name below.
Some properties will behave differently when used for a Pod vs. an Element. Any differences will be noted on the individual property in the Properties section below.
[back to index]
Context Variables
Context Variables work very similar to regular variables/TLOs but are only valid within the scope of an elements properties--much like a local variable in a function. If you tried to use one of these in a macro you would get an error. They aren't even valid for the entire scope of an element; they will not work except for the properties they are intended for. See each property to determine what Context Variables are valid for it. Here is an overview of them:
${Character}: This will be replaced with the name of the character the podgroup belongs to. For the header and footer it will be replaced with the literal "Header" or "Footer"
${Group}: Same as ${Character}
${Class}: This will be replaced with the name of the pod. So for the [Default] pod, this value would be "Default". If you had a layout or class named [Tank] that inherited a setting with this value it would be "Tank" in this context.
${Layout}: Same as ${Class}
${Instance}: This is replaced with an integer that represents the occurence of pods of the same type within a group. For example if you have two "Bar.ini" being used in the same pod group the first would parse to a "1" and the second a "2". Why would you have multiple of the same type of pod in a group? Because this value lets you script behavior on the pod that makes multiple instances behave differently. So the first could display HP and the second could display Mana.
${Position}: Similar to ${Instance}, this is replaced with an integer representing a pod's position within a group, but differs in that it ignores the pod's type. E.g., the top pod is always "1", and the second is always "2" even if they are different pod types.
${MouseOver}: This is replaced with "TRUE" or "FALSE" depending on whether the mouse is hovering over the element containing this context variable.
${Left}: This is replaced with "TRUE" or "FALSE" depending on whether the mouse left clicked the element containing this context variable.
${Right}: This is replaced with "TRUE" or "FALSE" depending on whether the mouse right clicked the element containing this context variable.
${Shift}: This is replaced with "TRUE" or "FALSE" depending on whether the shift key is currently depressed.
${Alt}: This is replaced with "TRUE" or "FALSE" depending on whether the alt key is currently depressed.
${Ctrl}: This is replaced with "TRUE" or "FALSE" depending on whether the control key is currently depressed.
[back to index]
Properties
Properties that are parsed like macro commands will have a indicator next to their name.
Caption
This parsed property adds a text caption to the element/pod.Format
<Element Name>.Caption=<string>
Example
Label1.Caption=${Character}
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${Instance}
${Position}
[back to index]
CaptionColor
This parsed property sets the color of a caption. The final parsed value should be 4 space delimited integers ranging from 0 to 255. The first integer is the alpha transparency followed by red, green, and blue.Format
<Element Name>.CaptionColor=<A:0-255> <R:0-255> <G:0-255> <B:0-255>
Example
Label1.CaptionColor=255 255 0 0
Label2.CaptionColor=${If[${MouseOver},255,127]} 255 255 255
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
CaptionLeft
An unparsed integer that represents and offset of how many pixels from the left edge of it's element the caption should appear. A pod with a CaptionLeft of 10 would have it's caption 10 pixels front the left edge of the pod. For a non-pod element, like a button it would be 10 pixels over from the edge of the button. Negative values are valid.Format
<Element Name>.CaptionLeft=<int>
Example
Label1.CaptionLeft=10
[back to index]
CaptionTop
An unparsed integer that represents and offset of how many pixels from the top edge of it's element the caption should appear. A pod with a CaptionTop of 10 would have it's caption 10 pixels down front the top edge of the pod. For a non-pod element, like a button it would be 10 pixels down from the top edge of the button. Negative values are valid.Format
<Element Name>.CaptionTop=<int>
Example
Label1.CaptionTop=10
[back to index]
CaptionFontSize
An unparsed integer that represents the font size of the caption. To see any example of the available fonts and their font number execute /pods fontguide
Format
<Element Name>.CaptionFontSize=<1-10>
Example
Label1.CaptionFontSize=10
[back to index]
CaptionStyle
This parsed property can be set from 0 to 4, 0 is the default. The value represents the style of caption you would like.Some styles use a secondary color for shadows, borders, and backgrounds. For style 1-3 those secondary colors are automatically selected, light text on dark borders and dark text on light borders. For style 4-6 the colors are selected using the values you have entered for the CaptionStyleColor property.
0: Standard text.
1: Text with a dropped shadow.
2: Text with a border drawn around each letter.
3: Text with a tooltip box around it.
4: Text with a dropped shadow.
5: Text with a border drawn around each letter.
6: Text with a tooltip box around it.
Format
<Element Name>.CaptionStyle=<0-6>
Example
Pod.CaptionStyle=0
Name.CaptionStyle=${If[${MouseOver},0,1]}
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
CaptionStyleColor
This parsed property sets the secondary color used for drawing captions. It is only used for CaptionStyles 4-6. See the CaptionStyle description for details. Its final parsed value should be 4 space delimited integers ranging from 0 to 255. The first value is alpha transparency and the last three are red, green and blue.Format
<Element Name>.CaptionStyleColor=<A:0-255> <R:0-255> <G:0-255> <B:0-255>
Example
Pod.CaptionStyleColor=${If[${MouseOver},255 255 0 0, 255 255 255 255]}
Name.CaptionStyleColor=255 255 0 0
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
Color
For a Pod
This parsed property sets the color of a pod. Elements within this pod will inherit this color automatically. Its final parsed value should be 4 space delimited integers ranging from 0 to 255. The first value is alpha transparency and the last three are red, green and blue. In most scenarios the RGB value should be "255 255 255" and then the alpha value should be altered the make the pod transparent.
For a Non-Pod Element
This parsed property sets the color of the box that gets displayed by the Percentage property. Its final parsed value should be 4 space delimited integers ranging from 0 to 255. The first value is alpha transparency and the last three are red, green and blue.
Format
<Element Name>.Color=<A:0-255> <R:0-255> <G:0-255> <B:0-255>
Example
Pod.Color=255 255 255 255
HitPoints.Color=255 255 0 0
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
BorderColor
This parsed property sets the color of the box that gets drawn around the object. It only shows up if the Border property is a positive number. Its final parsed value should be 4 space delimited integers ranging from 0 to 255. The first value is alpha transparency and the last three are red, green and blue.Format
<Element Name>.BorderColor=<A:0-255> <R:0-255> <G:0-255> <B:0-255>
Example
Pod.BorderColor=${If[${MouseOver},255,150]} 255 255 255
HitPoints.BorderColor=255 255 0 0
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
Border
This parsed property sets a border around the object. It's value should be a positive integer--zero or higher. A border of 1 will be drawn ON the outer edge of the object. A value greater than 1 will cause the border to grow outwards.
Since borders grow outward from an object, the cursor does not count as over an object when it hovers over the objects border. This means hover events, tooltips and onclicks dont trigger from borders.
Format
<Element Name>.Border=<A:0-255> <R:0-255> <G:0-255> <B:0-255>
Example
Pod.Border=${If[${MouseOver},2,0]}
HitPoints.Border=1
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
OnClick
This parsed property will get executed as a command when the element is clicked.MOVEME
If this setting is set to the literal MOVEME it will act like the titlebar of a window. If you hold left click it will move the whole plugin window around.
Format
<Element Name>.OnClick=<Command:string>
Example
Pod.OnClick=/target ${Character}
Button1.OnClick=${If[${Me.Sitting},/sit off,/sit on]}
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${Left}
${Right}
${Shift}
${Ctrl}
${Alt}
${Instance}
${Position}
[back to index]
ToolTip
This parsed property will get displayed as a tooltip popup when you hover over the element..Format
<Element Name>.ToolTip=<string>
Example
Pod.ToolTip=Click to target ${Character}
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${Instance}
${Position}
[back to index]
ToolTipColor
This parsed property sets the color of a ToolTip's text. The final parsed value should be 4 space dlimited integers ranging from 0 to 255. The first integer is the alpha transparency followed by red, green, and blue. The background box for the ToolTip will change automatically for optimum readability based off how light/dark your ToolTipColor property is.Format
<Element Name>.ToolTipColor=<A:0-255> <R:0-255> <G:0-255> <B:0-255>
Example
Label1.ToolTipColor=255 255 0 0
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
Graphic
This parsed property is a string that sets the graphic (from the EQ XML files) that will be displayed for the element.Format
<Element Name>.Graphic=<EQ Ui2DAnimation:string>
Example
Pod.Graphic=Wnd_Character_Plain
Button1.Graphic=Button_Up_Small
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
Index
This parsed property is an integer that sets the frame of the graphic refereneced in the Graphic property. For an example, view some of the .tga files that come with the plugin. Some of the images will have many versions of the graphic with slight differences. This property, when set to 0, will display the first one of those images, when set to a 1, or 2, it will display subsequent images.Format
<Element Name>.Index=<EQ Ui2DAnimation Frame:int>
Example
Pod.Index=0
Button1.Index=${If[${MouseOver},1,0]}
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${MouseOver}
${Instance}
${Position}
[back to index]
Percent
For a Pod
This does nothing for a pod element.
For a Non-Pod Element
This parsed property when set draws a colored box (using the Color property) on the element. It's width is directly related to the value of the setting. The values can be 0 to 100. If the width of the element is 200, and the value of this setting is 50, the box will be 100 pixels wide (i.e. 50% of 200).
The width of the element is somewhat flexible. If the element has a caption, that is 5 over and 100 wide, and has a Width property of 50, then the total width is 105 (since it has a caption that is 5 over and 100 wide). So, the percentage draw width would be based off the total width of 105.
Format
<Element Name>.Percent=<Percentage:0-100>
Example
HitPoints.Percent=${NetBots[${Character}].PctHPs}
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${Instance}
${Position}
[back to index]
PercentDirection
For a Pod
This does nothing for a pod element.
For a Non-Pod Element
This parsed property that can be set to 0-3. Each of those values represents a direction the percentage bar can be drawn. It defaults to 0 if not set. So for example, setting it to 2 would cause an HP bar to be drawn what most would consider backwards.
0: Left to Right
1: Top to Bottom
2: Right to Left
3: Bottom to Top
Format
<Element Name>.PercentDirection=0|1|2|3
Example
HitPoints.PercentDirection=0
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${Instance}
${Position}
[back to index]
Display
For a Pod
This does nothing for a pod element.
For a Non-Pod Element
This parsed property will determine wether or not the element is displayed. When the final parsed value is 0 it will not display, for non-zero values it will display.
Format
<Element Name>.Display=0|1
Valid Context Variables
${Character}
${Group}
${Class}
${Layout}
${Instance}
${Position}
[back to index]
Top
For a Pod
This does nothing for a pod element. Pod elements determine their Top/Left dynamically by tiling below the pod above it.
For a Non-Pod Element
This unparsed integer will tell the element where to place it's top edge as an offset of the pod it belongs to. A zero would place it at the edge of the pod it belongs to.
Format
<Element Name>.Top=<int>
Example
HitPoints.Top=30
[back to index]
Left
For a Pod
This does nothing for a pod element. Pod elements determine their Top/Left dynamically by tiling below the pod above it.
For a Non-Pod Element
This unparsed integer will tell the element where to place it's left edge as an offset of the pod it belongs to. A zero would place it at the edge of the pod it belongs to.
Format
<Element Name>.Left=<int>
Example
HitPoints.Left=10
[back to index]
Height
This unparsed integer sets the height of the graphic being displayed and/or the percentage bar being drawn. For graphics setting this to an unexpected value will shrink or grow the graphic (not crop). For example, the UI Graphic for spell icons is 40 x 40 pixels; displaying a spell icon with a height and width of 20 would squish the graphic down, not trim off the excess.Format
<Element Name>.Height=<int>
Example
HitPoints.Height=8
[back to index]
Width
This unparsed integer sets the width of the graphic being displayed and/or the percentage bar being drawn. For graphics setting this to an unexpected value will shrink or grow the graphic (not crop). For example, the UI Graphic for spell icons is 40 x 40 pixels; displaying a spell icon with a height and width of 20 would squish the graphic down, not trim off the excess.Format
<Element Name>.Width=<int>
Example
HitPoints.Width=200
[back to index]
Commands
There are two primary commands the /pods and the /layout command. The former is for interacting with the entire plugin's settings. The later is for adjusting the layout of individual podgroups or pods. At any time you can use either of the below commands to get a listing of options. There is a third command /clickbuff which doesn't seem like it's related to this plugin but was added to help the function of clicking off buffs from within a pod.
/pods help
/layout help
You can launch this documentation with the following command:
/pods webhelp
[back to index]
/clickbuff <Spell ID>
Clicks off a buff by it's spell id (as opposed to it's position). This is important for removing buffs on a remote character. Netbots doesn't store the position of the buff, just it's spell ID. So to send a remote command over EQBC for a character to remove a buff, the character must have some kind of scripting to locate and remove the buff. This is that scripting.
[back to index]
/pods reload
Reload the INI file and the pods.
/pods tooltip [on|off]
Turn the display of tooltips off and on. If off|on is not clarified it toggles.
/pods nowrapheader [on|off]
Turn Header Wrapping off and on. If off|on is not clarified it toggles. Header wrapping is whether or not the header podgroup is locked above the first pod. It's very similar to MS Words "Keep With Next" option. If you have a very small header consisting of just a title bar, you may want this locked above the first characters podgroup. If you have a very large header that displays a lot of information you probably want it to break to a new row if needed.
/pods showbg [on|of]
Turn background display off and on. If off|on is not clarified it toggles. While off the plugin will only run on the foreground instance of EQ. This will save on resources.
/pods reset
Places the pods at 25% over from the top and left edges of the EQ window. This is meant for if you somehow get the plugin off screen or in a location where you can't get it to move.
/pods pad <pixels>
Sets the amount of padding (space) between pods within a group. With default graphics, increasing this value beyond zero would break each characters window up with odd blank lines. If you redesigned each pod module to be visually seperate this value would let you add space between your modules.
/pods gpad <pixels>
Sets the ammount of padding (space) between podgroups or characters. This is the space between each group when tiled vertically or horizontally, and also the space between each row/column when the pods wrap to a new line.
/pods tile [v|h]
Sets the tiling direction of the podsgroups to vertical or horiontal (columns or rows). If you leave off the v|h then it behaves as a toggle.
/pods min [on|off]
Collapses the display of all character podgroups. The Header and Footer podsgroups will still display when minimized. If the on|off is not specified it will behave as a toggle.
/pods trans <0-255>
This is used to set the transparency of the plugin when not hovering over it with your mouse. It does not do it by directly though. It sets the value the plugin returns for the TLO item ${Pods.Transparency}. That value, by default, is scripted into the Alpha element of the Color property of most pods. See the below example which uses the two different TLO values for the pods Alpha transparency depending on whether your mouse is over the pod.
Pod.Color=${If[${MouseOver},${Pods.Hover},${Pods.Transparency}]} 255 255 255
/pods hover <0-255>
This is used to set the transparency of the plugin when hovering over it with your mouse. It does not do it by directly though. It sets the value the plugin returns for the TLO item ${Pods.Hover}. That value, by default, is scripted into the Alpha element of the Color property of most pods. See the below example which uses the two different TLO values for the pods Alpha transparency depending on whether your mouse is over the pod.
Pod.Color=${If[${MouseOver},${Pods.Hover},${Pods.Transparency}]} 255 255 255
/pods blink <milliseconds>
This is used to set the timer of elements that blink or flash. Like transparency above, this does not set the blink speed directly. It instead affects the value returned by several TLO objects: ${Pods.BoolBlinker}, ${Pods.Blinker}, ${Pods.Fader}, ${Pods.RangedBlinker}, ${Pods.RangedFader}, ${Pods.BlinkTimer}
The simplest is the ${Pods.BoolBlinker} value which swaps between a value of TRUE and FALSE based on the time set with this command. So in the below example, the graphics index would swap back and forth from image 0 to image 5.
Flash.Index=${If[${Pods.BoolBlinker},0,5]}
Due to the nature of how the graphics are displayed, there is a bit of a balancing act between the blink timer and the update timer (detailed in the section below). The update timer is how often the variables and values in your pods are reparsed. Since the blink timer is a parsed value, if you set the blink timer to 500 milliseconds, and the update timer to 1000 milliseconds you might have odd behaviour. When the plugin first starts it would parse the blink timer and evaluate to a state that turns the element on. 500 millisecond later it would swap to off, but the update timer hasn't triggered a re-parse yet so the element will stay on. 500 millisecond later it swap to on again and a full 1000 milliseconds has passed so the pods would re-parse and the element would stay on. Because of your settings you possibly wouldn't be seeing flashes.
/pods update <milliseconds>
This is used to set how many milliseconds pass between the re-parsing of variables in your pod's settings. If the value is set to 1000 then the information you are seeing in your podgroups could be as much as 1 second old. The lower the value the more accurate the information being displayed is. The higher the value the better performance you will get.
/pods droptimer <milliseconds>
This lets you set how many milliseconds the plugin will wait before dropping a stale character that hasn't been sending updates. To low of a value will cause characters podgroups to drop off the screen when they are zoning or inactive. This timer is only used for characters that fail to report into netbots; if the character formally disconnects from EQBC then their pod is dropped immediately.
A value of 0 leaves them up indefinitely, even for formal EQBC disconnections.
/pods drop <character> [...]
This will manually remove a character's podgroup from display. Multiple characters can be named thusly:
/pods drop Maudigan Grumble Sorvani
If you remove a character which is still connected to EQBC and NetBots they will immediately pop back up in the plugin after you drop them. To permanantly remove them see the SkipCharacters setting in the INI file.
/pods fontguide
Briefly displays a list of fonts on the screen to help you when designing your own pods.

[back to index]
/layout arrange
Puts you in, or removes you from the arrange mode (aka, move-mode). While in move mode you can click pods/podgroups to add, remove and rearrange your setup.
/layout gallery
Opens the gallery which graphically displays the pods that you have installed in your /Macroquest/Objects/ directory.

/layout auto [on|off]
Turns auto ordering of characters off or on. If you don't specify on|off it behaves as a toggle. When Auto ordering is enabled unrecognised characters will automatically be added to the last position of the CharacterOrder setting in the INI file.
/layout groupup <character> [...]
Moves a character or characters up in their display order. The following example advances each of the three characters up by 1 position.
/layout groupup Maudigan Grumble Sorvani
When AutoOrder is disabled the any unrecognised characters are displayed last. This command will not work for those characters. To move them you would have to manually add them to the CharacterOrder setting in the INI, or enable Auto Ordering and then reload.
/layout groupdown <character> [...]
Moves a character or characters down in their display order. The following example advances each of the three characters up by 1 position.
/layout groupdown Maudigan Grumble Sorvani
When AutoOrder is disabled the any unrecognised characters are displayed last. This command will not work for those characters now will it permit you to move the Ordered characters below any of the unrecognised characters at the bottom. To move them you would have to manually add them to the CharacterOrder setting in the INI, or enable Auto Ordering and then reload.
/layout podup <character>|header|footer <pod>
Moves a pod up one position within a specified pod group. The below example moves Maudigan's Buttons pod up by one position:
/layout podup Maudigan Buttons
/layout poddown <character>|header|footer <pod>
Moves a pod down one position within a specified pod group. The below example moves Maudigan's Buttons pod down by one position:
/layout poddown Maudigan Buttons
/layout #|set Header|Footer|Default|<class>|<archetype>|<character> <pod name>[...]
Allows you to set a list of pods for a particular layout. The valid layouts follow:
Header: sets the list of pods for a header podgroup.
Footer: sets the list of pods for the footer podgroup.
Default: sets the default list of pods for a character podgroup.
<class>: sets the list of pods for a class, this supersedes the default list.
<archetype>: sets the list of pods for an archetype (Healer, Hybrid, Caster or Melee), this supersedes the class pod list.
<character>: sets the list of pods for a specific character, this supersedes the archetype pod list.
The following example sets the Header group to display a Titlebar and a Bottom.
/layout set Header Titlebar Bottom
The following example sets the layout for all clerics.
/layout # Cleric Top Character Buttons Buffs Bottom
/layout (+|add)[<position>] Header|Footer|Default|<class>|<archetype>|<character> [<pod name>[...]]
This command lets you add pod(s) to a group's layout. This is a fairly complicated command; the extended features are meant to be used as OnClick properties of a pod element.
position
The first parameter (+ or add) can be followed immediately (no space) with an optional position which specifies what spot in the podgroup the new pod should be added. A positive position counts from the top and a negative position counts from the bottom, e.g., a position 1 is the first pod and position -1 is the last pod.
layout
The second parameter is the layout you would like to add the pods to:
Header: sets the list of pods for a header podgroup.
Footer: sets the list of pods for the footer podgroup.
Default: sets the default list of pods for a character podgroup.
<class>: sets the list of pods for a class, this supersedes the default list.
<archetype>: sets the list of pods for an archetype (Healer, Hybrid, Caster or Melee), this supersedes the class pod list.
<character>: sets the list of pods for a specific character, this supersedes the archetype pod list.
pod name(s)
The third parameter is the list of pods you would like to add. If you ommit this, then the gallery will be opened and will permit you to click the pod you want to add:

The following example opens the gallery to add a pod to the footer:
/layout + Footer
The following example displays the gallery to select a pod which will be added to all cleric's layout in the second position:
/layout +2 Cleric
The following example displays the gallery to select a pod which will be added to the footer in the last position:
/layout +-1 Footer
The following example adds a buffs and a buttons pod to Grumbles layout:
/layout add Tristan buffs buttons
/layout (-|remove)[<instance>|<position>] Header|Footer|Default|<class>|<archetype>|<character> [<pod name>[...]]
This command lets you remove pod(s) from a group's layout. This is a fairly complicated command; the extended features are meant to be used as OnClick properties of a pod element.
instance
The first parameter (- or remove) can be followed immediately (no space) with an optional instance value which specifies which instance of a pod to remove from the podgroup (in the case there are multiple of the same type). A positive instance counts from the top and a negative instance counts from the bottom, e.g., an instance 1 is the first match and an instance of -1 is the last match. When you want to specify instance you must specify only one pod in the pod list. If you specify more than one the additional will be ignored, and if you specify none then the instance will be treated as a position value (detailed below).
position
The first parameter (- or remove) can be followed immediately (no space) with an optional position which specifies what pod to remove from the podgroup. A positive position counts from the top and a negative position counts from the bottom, e.g., a position 1 is the first pod and position -1 is the last pod. When you want to specify position can cannot specify a list of pods. If you specify both the position will be treated as an instance value (detailed above).
layout
The second parameter is the layout you would like to remove the pods from:
Header: sets the list of pods for a header podgroup.
Footer: sets the list of pods for the footer podgroup.
Default: sets the default list of pods for a character podgroup.
<class>: sets the list of pods for a class, this supersedes the default list.
<archetype>: sets the list of pods for an archetype (Healer, Hybrid, Caster or Melee), this supersedes the class pod list.
<character>: sets the list of pods for a specific character, this supersedes the archetype pod list.
pod name(s)
The third parameter is the list of pods you would like to be removed.
The following example removes the second instance of the buffs pod from Donjuan:
/layout -2 Donjuan buffs
The following example removes the last instance of the buffs pod from Donjuan:
/layout --1 Donjuan buffs
The following example removes the connection and buffs pod from the footer layout:
/layout remove Footer connection buffs
The following example shows how the instance is treated as a position, this removes the 2nd pod from the footer:
/layout -2 Footer
This removes the last pod from the footer
/layout --1 Footer
/layout (*|toggle)[<position>] Header|Footer|Default|<class>|<archetype>|<character> <pod name>
This behaves similar to the add and remove command, but behaves as a toggle. If a pod is on, this turns it off and visa-versa.
position
The first parameter (* or toggle) can be followed immediately (no space) with an optional position which specifies what spot in the podgroup the new pod should be added/removed. A positive position counts from the top and a negative position counts from the bottom, e.g., a position 1 is the first pod and position -1 is the last pod.
layout
The second parameter is the layout where you would like to add/remove the pods:
Header: sets the list of pods for a header podgroup.
Footer: sets the list of pods for the footer podgroup.
Default: sets the default list of pods for a character podgroup.
<class>: sets the list of pods for a class, this supersedes the default list.
<archetype>: sets the list of pods for an archetype (Healer, Hybrid, Caster or Melee), this supersedes the class pod list.
<character>: sets the list of pods for a specific character, this supersedes the archetype pod list.
pod name(s)
The third parameter is the name of the pod you would like to toggle. You should list one and only one pod name for this command (more or less may work but will cause inconstant behaviour)
The following example toggles off and on the connection pod in the footer:
/layout * Footer connection
The following example toggles off and on the display of the connection pod in the second position of the footer:
/layout *2 Footer connection
[back to index]
Top-Level Object: ${SpellIcon[]}
int SpellIcon[<spell id>]
Returns an integer representing a spell icon number. This TLO is used as a function to convert a spell's ID into it's UI icon number. This is then used to display buff icons in the buff pod. There are no sub-properties of this TLO.
${SpellIcon[${Spell[${NetBots[${Character}].Buff[1]}].ID}]}
[back to index]
Top-Level Object: ${Pods}
This TLO provides programatic access to plugin settings, and a few utilities provided by the plugin.
bool Pods.AutoOrder
Returns a TRUE/FALSE representing whether or not you have AutoOrder enabled.
int Pods.BlinkTimer
Returns an integer representing the milliseconds you have the blink timer set to.
See "/pods blink <milliseconds>"
int Pods.Blinker
Returns an integer, a 0 or a 255 which is modulated by the blink timer you have set. You can reference this value as a color in your pod code. This will cause that element to blink, or change colors at the interval you have set.
See "/pods blink <milliseconds>"
bool Pods.BoolBlinker
Returns a TRUE/FALSE which is modulated by the blink timer you have set. You can use this in your pod code to make elements have novel behaviors on an interval (like flashing).
See "/pods blink <milliseconds>"
string Pods.CharacterOrder
Returns a string, a space delimited list of character names. The names are in the order that the pods will appear.
int Pods.DropTimer
Returns an integer representing the milliseconds before an unresponsive characters pod is removed.
See "/pods droptimer <milliseconds>"
int Pods.Fader
Returns an integer, 0 to 255 which counts up and then back down based on the blink timer you have set. When used as a color element on a displayed item the element will slowly fade lighter/darker or change colors depending on how you use it.
See "/pods blink <milliseconds>"
int Pods.Hover
Returns an integer, 0 to 255 which holds the value you have set as your hover transparency. You use this as the alpha value on your pods to make them fade/display at an easily customizable value.
See "/pods hover <milliseconds>"
bool Pods.InMoveMode
Returns a TRUE/FALSE for if you are in move-mode, i.e., arranging pods and their elements.
int Pods.Left
Returns an integer representing the y coordinate of the top-left corner of your pods.
bool Pods.Minimized
Returns a TRUE/FALSE representing whether or not you have minimized the plugin.
bool Pods.NoWrapHeader
Returns a TRUE/FALSE representing whether or not you have the no-wrap-header toggled off or on.
See "/pods nowrapheader [on|off]"
int Pods.PodGroupPadding
Returns an integer representing the number of pixels you have set to appear between each character's podgroup.
int Pods.PodPadding
Returns an integer representing the number of pixels you have set to appear between each pod in a character's podgroup.
int Pods.RangedBlinker
Returns an integer similar to Pods.Blinker, but this value doesn't alternate 0 or 255, instead it alternates you Hover/Transparency values that you've set.
See "/pods hover <milliseconds>"
See "/pods trans <milliseconds>"
int Pods.RangedFader
Returns an integer similar to Pods.Fader but instead of fading from 0 to 255 it instead fades up and down to your Hover/Transparency values that you have set.
See "/pods hover <milliseconds>"
See "/pods trans <milliseconds>"
bool Pods.ShowInBackground
Returns a TRUE/FALSE for whether you have the plugin set to display on window's that don't have focus.
string Pods.SkipCharacters
Returns a string, a space delimited list of character names. These names will not have a pod displayed for them. Currently you have to manually add characters to this list in the ini file with the "SkipCharacters" property.
bool Pods.TileVertical
Returns a TRUE/FALSE representing if you've set the pods to arrange vertically on the screen. TRUE is vertical. FALSE is horizontal.
bool Pods.ToolTipOn
Returns a TRUE/FALSE representing if you've set the plugin to display tooltips next to your cursor when you hover over an element.
int Pods.Top
Returns an integer representing the x coordinate of the top-left corner of your pods.
int Pods.Transparency
Returns an integer, 0 to 255 which holds the value you have set as your transparency when not hovering over an element. You use this as the alpha value on your pods to make them fade/display at an easily customizable value.
See "/pods trans <milliseconds>"
int Pods.UpdateTimer
Returns an integer representing the number of milliseconds between reparsing character's pods.
See "/pods update <milliseconds>"
string Pods.XML
Returns a string with the name of the XML file that is loaded, which contains the declarations of the graphics used in your pods.
[back to index]
INI Settings
Format
[Settings]
XML=The name of the XML file loaded, which holds the declarations of the graphics used in the pods.
ToolTipOn=1 or 0 representing if the tooltips are enabled.
ShowInBackground=1 or 0 representing if the pods display on background sessions of EQ.
TileVertical=1 tiles the pods vertically; 0 tiles then horizontally.
PodPadding=The number of pixels between pod elements in a character's podgroup.
NoWrapHeader=1 or 0 representing whether or not the pods can line-wrap between the header and first pod.
PodGroupPadding=The number of pixels between podgroups.
UpdateTimer=The number of milliseconds between refreshing each character's pod.
BlinkTimer=The number of milliseconds between blinking the pod elements sent to flash/fade.
DropTimer=The number of milliseconds before an unresponsive character's pod is removed.
Transparency=0-255 for the faded color of elements when you aren't mouse-hovering.
Hover=0-255 for the non-faded color of elements when you are mouse-hovering.
CharacterOrder=A space delimited list of character names representing the order you'd like them to appear.
SkipCharacters=A space delimited list of character names who you do not want to have a pod for.
AutoOrder=1 or 1 representing if you want character to automatically be added to the CharacterOrder list.
DefaultLayout=A space delimited list of pods representing the order/layout for default characters.
HeaderLayout=A space delimited list of pods representing the order/layout for the Header group.
FooterLayout=A space delimited list of pods representing the order/layout for the Footer group.
CasterLayout=A space delimited list of pods representing the order/layout for caster characters.
HealerLayout=A space delimited list of pods representing the order/layout for healer characters.
HybridLayout=A space delimited list of pods representing the order/layout for hybrid characters.
MeleeLayout=A space delimited list of pods representing the order/layout for melee characters.
<character class>Layout=A space delimited list of pods representing the order/layout for a particular character class.
<character>Layout=A space delimited list of pods representing the order/layout for a specific character.
Example
[Settings]
XML=MQUI_Master.xml
ToolTipOn=1
ShowInBackground=0
TileVertical=1
PodPadding=0
NoWrapHeader=0
PodGroupPadding=3
UpdateTimer=200
BlinkTimer=500
DropTimer=60000
Transparency=230
Hover=255
CharacterOrder=Dasher Dancer Prancer Vixen
SkipCharacters=Rudolph
AutoOrder=1
DefaultLayout=Top Character Buttons-Basic Buffs Bottom
HeaderLayout=Titlebar Me Buttons-All Bottom
FooterLayout=Top Connection Hotkeys Bottom
CasterLayout=Top Caster Buttons-Basic Buffs Bottom
HealerLayout=Top Caster Buttons-Basic Buffs Bottom
MonkLayout=Top Character Buttons-Basic Bottom
MaudiganLayout=Top Character Bottom
[back to index]
UI Files
You must copy the files from the Macroquest UIFiles folder, to your everquests uifiles/default folder. If you did this BEFORE starting everquest, and you had mq2emucharacters loaded it should just work. If you copied the files after everquest loaded, or didn't have the plugin loaded on startup then you will need to do a "/loadskin default"
[back to index]
Dependencies
EQBCServer.exe
This requires the eqbcserver compiled on or after 26 september 2010
MQ2EQBC
This requires the mq2eqbc.dll compiled on or after 26 september 2010
MQ2NetBots
This requires the mq2netbots.dll compiled on or after 26 september 2010. Netbots send/grab must also be turned on.
MQ2EmuMouseAPI
This requires the mq2emumouseapi.dll compiled on or after 6 july 2011
Gold Membership
This does require a gold membership to use. Because of this you'll need to have MQ2VMQNet Loaded, and have type /login <user> <pass>, or have set your user and pass in the VMQNet INI file for autologin. You can sign up for membership here.
[back to index]
Limitations
Not available on SoF
[back to index]
Troubleshooting
My pods dont show up
- Make sure mq2emucharacters is loaded
- Make sure you are logged in using /login <username> <password>
- Make sure you and your other characters are connected to EQBCServer
- Make sure you and your other characters netbots grab/send are on.
- reload mq2emucharacters using /plugin mq2emucharacters unload, then /plugin mq2emucharacters
- Make sure your UI files loaded, /loadskin default
[back to index]
This documentation was getting out of control--too big. I added some bbcode for anchor tags. I'm not going to bother making a seperate post to notify anyone since they aren't really usefull except on huge posts like this, but they look like this:
Added the TLO documentation. This thing is so long now... I'm hesitant to add any more to it. If there's something that confusing or you think should be added/elaborated let me know.
If you do that while in game you have to make eq reload the files with “/loadskin default”
If you’re using a custom UI then the files would go in that directory instead. If that’s not it let me know.